



Definition: Responsive heißt übersetzt „reaktionsfähig“. Ein Responsive Webdesign ist demnach ein „reaktionsfähiges Webdesign“. Es beschreibt die Eigenschaft einer Website sich an das jeweils gewählte Endgerät anzupassen und somit die Inhalte einer Seite gleichermaßen (gleiche Nutzbarkeit und Händigkeit) für alle Auflösungen zu präsentieren.
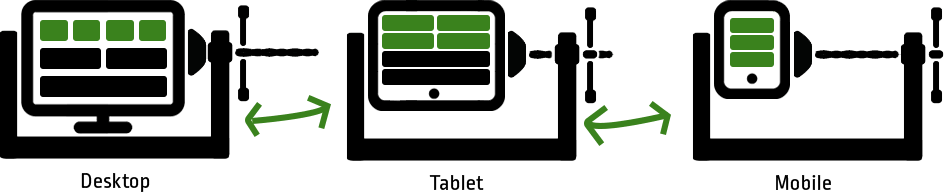
Die Entwicklung des Online Marketings und auch die der mobilen Technologien rast. So war es vor einiger Zeit noch ganz normal eine Website nur über den Desktop aufzurufen (von Zuhause aus). Doch heute erfolgen immer mehr Zugriffe über mobile Endgeräte. Dies erfordert es, dass eine Webseite responsive ist. Das heißt, die Inhalte der Seite müssen sich an ihre Umgebung (Desktop, Tablet, Mobile) anpassen.
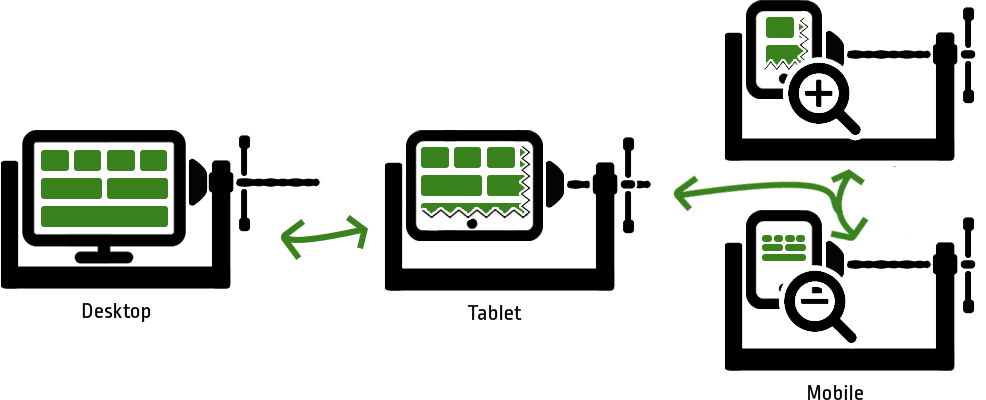
Hat man auf einem Monitor noch jede Menge Platz, so wird dieser spätestens auf dem Smartphone knapp. Geht man mit einem mobilen Gerät auf eine nicht responsive optimierte Seite, so bekommt man diese als Miniaturversion der Desktop Version angezeigt. Sowohl das Format (von waagerecht auf hochkant) als auch die Größe andern sich. Um die Inhalte erkennen zu können, muss man oftmals zoomen, was den Nachteil bringt, dass man die Gesamtübersicht der Webseite verliert. Zoomt man nicht, hat man oft Probleme Links/Buttons zu treffen.
Durch diese umständliche Nutzung der Oberfläche werden viele Kunden die Seite schnell verlassen und sind gefrustet, weil sie es nicht geschafft haben an die Information heran zu kommen, die sie haben wollten. Was wiederum die Rückkehrrate als auch die Weiterempfehlungsrate minimiert.
Zudem hat Google am 21. April 2015 sein mobile-friendly update released. Hierin steht, dass Webseiten, die auf mobilen Endgeräten keine gute Bedienung (Usability) und Ansicht bieten (also nicht responsive sind), schlechter bewertet werden, also einen schlechteren Rang in der Google Suche bekommen.

Die einzelnen Elemente der Seite (unter anderem: Schriften, Bilder und Links) müssen flexibel gestaltet werden, damit sie auf allen Endgeräten, eine einheitliche und nutzerfreundliche Oberfläche bilden.


Um die Problematik zu lösen, gibt es unterschiedliche Herangehensweisen. Einige Firmen ließen sich zwei unterschiedliche Websites erstellen: Eine für mobile Endgeräte und eine für die Desktopansicht. Dies benötig doppelte Programmierung und doppelten Inhalt. Zudem hat man trotzdem das Problem mit den „Zwischenansichten“. Daher benötigt man eine Möglichkeit, die komplette Seite flexibel zu gestalten, sodass sie sich wirklich an jede Größe anpasst.
Hierfür werden die einzelnen Elemente z.B. in Rastern abgelegt. Beim Verringern der Breite rutscht so beispielsweise die eine Hälfte der Elemente aus einer Zeile in die nächste. Dadurch haben die einzelnen Elemente wieder mehr Platz und können größer angezeigt werden. Elemente wie z.B. die Navigation wird anders dargestellt um weiterhin vollen Funktionsumfang zu bieten. Es muss zudem beachtet werden, dass die Eigenschaft des Hoverns auf einem Touchdisplay verloren geht.
Für diese Variante benötigt man nur eine Programmierung und kann im CSS durch sogenannte Media Queries die Anpassung der unterschiedlichen Auflösungen erwirken. Die Inhalte Ihrer Seite sind dadurch unabhängig und können einfacher gepflegt werden.
Eine sehr gute Umsetzungshilfe bietet Twitter Bootstrap.
Sie wollen eine mobile-friendly Website erstellen oder Ihre Seite auf responsive umstellen? Wir können das! Jetzt direkt Kontakt aufnehmen und kostenlos informieren.
