



Atomic Design ist kein unbekannter Begriff unter den meisten Frontend-Entwicklern und wird oft in abgewandelter Form unbewusst angewandt. Wir erklären Ihnen was Atome, Moleküle und Organismen mit der Webentwicklung zu tun haben.
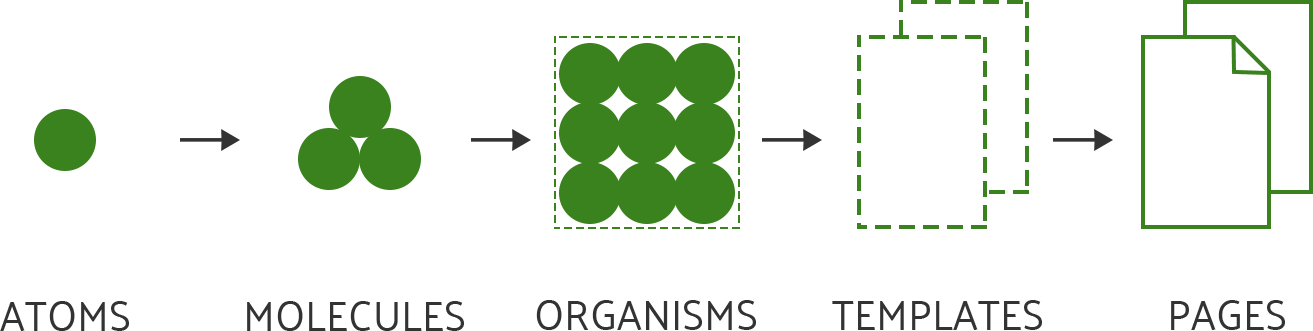
Hinter dem Begriff des Atomic Design steckt Brad Frost (Webdesigner). Er zeigt die Parallele zur Chemie auf und bezeichnet den kleinsten Bestandteil eines Designs/ einer Websites als Atom. Ein Atom könnte im Frontend zum Beispiel ein Button, Textfeld oder Label darstellen.
Fasst man diese Atome zusammen, so entsteht ein Molekül, welches z.B. eine Suche im Header darstellen könnte.
Verbinden wir nun diese Suche mit weiteren Molekülen (z.B. Navigation) und Atomen (z.b. Image) entsteht der komplette Header-Organismus. Der Vorteil hierbei ist es, dass die Bestandteile bei Wiederholung nicht neu angelegt werden müssen. Sie können wieder verwendet werden und unterscheiden sich meist nur durch einige Styling-Attribute.
Die beiden nächsten Stufen stehen nicht mehr in Verbindung zur Chemie. Die vierte Stufe umfasst Vorlagen/Templates, diese sind für den Nutzer nicht sichtbar. Aufgrund von unterschiedlichen Seitentypen mit verschiedenen Inhalten wird diese Stufe benötigt. Der Entwickler befüllt diese Templates mit Inhalten, die daraus resultierenden Seiten stellen die letzte Stufe des Grundkonzeptes dar. Hierbei können aus einem Template mehrere Seiten entstehen, die mit unterschiedlichen Inhalten gefüllt werden, aber das gleiche Layout besitzen.

Der größte Vorteil dieser Methode ist die Wiederverwendbarkeit aller Elemente. Jedes angelegte Atom kann überall verwendet werden und muss nicht mehrmals definiert werden. Somit resultiert durch den vorerst hohen Arbeitsaufwand (alle notwendigen Atome anzulegen) eine Arbeitserleichterung beim Erstellen der weiteren Stufen, bis hin zu den fertigen Seiten.
Ein einheitliches und übersichtliches Design. Nicht nur die Elemente bauen sich vom Atom her auf, sondern auch das Design. Die nötigen Anpassungen des Designs werden von Ebene zu Ebene immer weniger. Die Elemente werden so angelegt, dass sie gut miteinander kombiniert werden können. Sollten doch Anpassungen benötigt werden, so würden diese bewusst für dieses Element / diese Ebene durchgeführt. Dadurch werden nur die höheren Ebenen beeinflusst, die dieses Element eingebunden haben.
Die Erweiterbarkeit stellt einen weiteren wichtigen Vorteil dieser Methode dar. Aufgrund der Konstruktion von kleinsten Atomen bis zur kompletten Seite ist es möglich, die Seite mit neuen Features ohne großen Aufwand zu erweitern. Meistens können viele vorhandene Elemente wiederverwendet und mit neuen Komponenten oder anders kombiniert werden, um somit neue Funktionalitäten zu schaffen.So können Elemente auch ganz einfach ausgetauscht oder geändert werden.
Ein weiterer positiver Aspekt ist die Aufsplittung der Komplexität der Seite in seine Grundbestandteile und somit die Vereinfachung der Lesbarkeit des Codes. Der Aufbau vom Atomic Design ermöglicht es, schneller die notwendigen Code-Abschnitte zu identifizieren.
Die strukturierte Arbeitsweise und die früh sichtbaren (Muster-)Inhalte vereinfachen die Arbeit an dem Projekt/der Seite enorm.
Jedem Entwickler sollte diese Methode bekannt vorkommen, denn in abgewandelter Form ist sie überall schon zum Einsatz gekommen, somit ist es nicht schwer die Logik dahinter zu verstehen und umzusetzen.
Unsere Entwickler haben sich bereits mit dem Atomic Design auseinander gesetzt. Dabei wurde Pattern Lab genutzt. Pattern Lab stellt für das Atomic Design eine Sammlung von hilfreichen Werkzeugen (Tools) bereit, um Atomic Design organisatorisch und strukturiert umzusetzen.
Am Anfang stellen Sie sich sich Ihre Tools zusammen, die für Ihr Projekt notwendig sind (ob jQuery oder Sass), dabei entscheiden Sie was enthalten sein soll und was nicht. Die Benutzeroberfläche von Pattern Lab ist schlicht, enthält aber wichtige Elemente, die für die Webentwicklung notwendig sind. Es gibt die Möglichkeit die Viewports innerhalb des Browser zu ändern, ohne das Browserfenster ständig größer/kleiner zu ziehen. Somit stellt die Umsetzung des Responsive Webdesigns keine Probleme dar.
Des Weiteren werden alle Zusammenhänge dargestellt, d.h. zu jedem Atom, Molekül, Organismus, Template oder zu jeder Seite werden die dazugehörigen Unterelemente oder die übergeordneten Elemente aufgezeigt. Durch Markdown-Dateien zu jedem Element ist es möglich einen Status (z.B. "Complete" oder "To Do") zu bestimmen. Dieser Status wird an die übergeordneten Elemente weitergegeben, somit hat ein Molekül den Status "To Do", wenn eines seiner enthaltenen Atome den Status "To Do" hat. So ist es möglich fertige von unvollständigen Elementen zu unterscheiden und die weitere Programmierung strukturiert zu planen. Der HTML-Code und die daraus resultierende Seite können zusammen dargestellt werden und erleichtern mögliche Fehler oder Verbesserungen gezielt aufzuspüren.
Aufgrund der eher schlichten Dokumentation von Pattern Lab bedarf es etwas Einarbeitungszeit um den vollen Umfang der Möglichkeiten und das volle Potenzial auszuschöpfen. Jedoch lohnt es sich am Ende, da man ein Produkt erhält, das in abgewandelter Form als Vorlage für neue Projekte dienen kann.
Jetzt Ihr unverbindliches Angebot und eine ausführliche Beratung anfordern! — Schreiben Sie uns direkt über das Kontaktformular und wir melden uns binnen kurzer Zeit.